Projects
Kitchenette

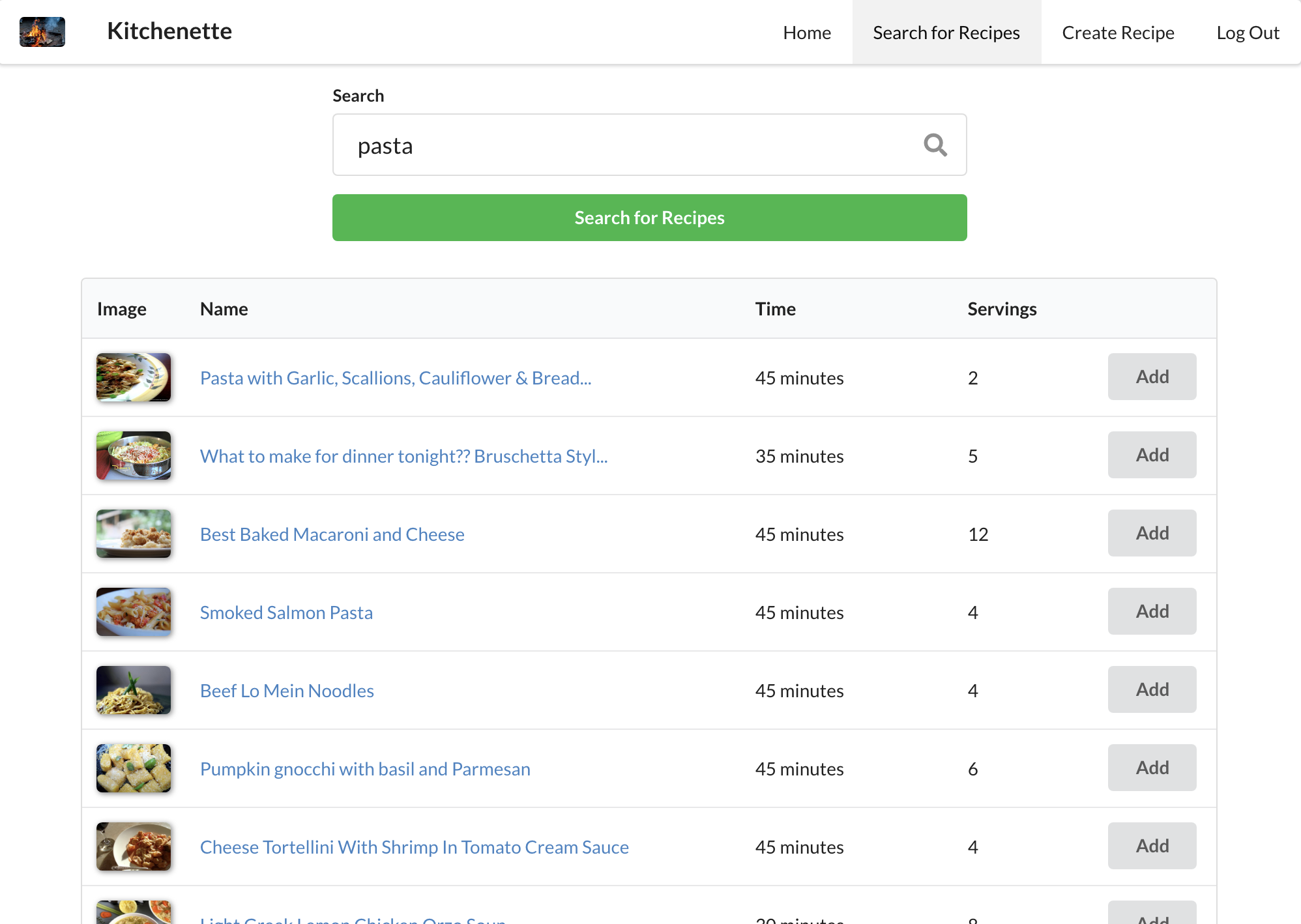
Search millions of recipes, find and save the ones you like to your lists. Create and save your own recipes in the app. Built using functional React with Semantic UI components. State implemented with Hooks, using a Rails API back-end and PostgreSQL database. Queries the Spoonacular API for recipes and metadata.
FEATURES
- Login using JSON Web Tokens
- Search for recipes based on keywords/ingredients
- Save recipes from search results
- Create/edit/delete Recipe Lists
- Name & description
- Create/edit/delete Recipes
- Name & description
- Cooking time & servings
- Dynamic fields for ingredients & steps
- Move Recipes between Lists
CHALLENGES
- Identifying key model relationships and setting them up correctly
- Navigating third party API to request and model the data needed
- Implementing authentication with JWT gem & local storage
- Data flow to components with async fetch requests
- Mapping functionality to appropriate Semantic UI React components
Rookie Chess

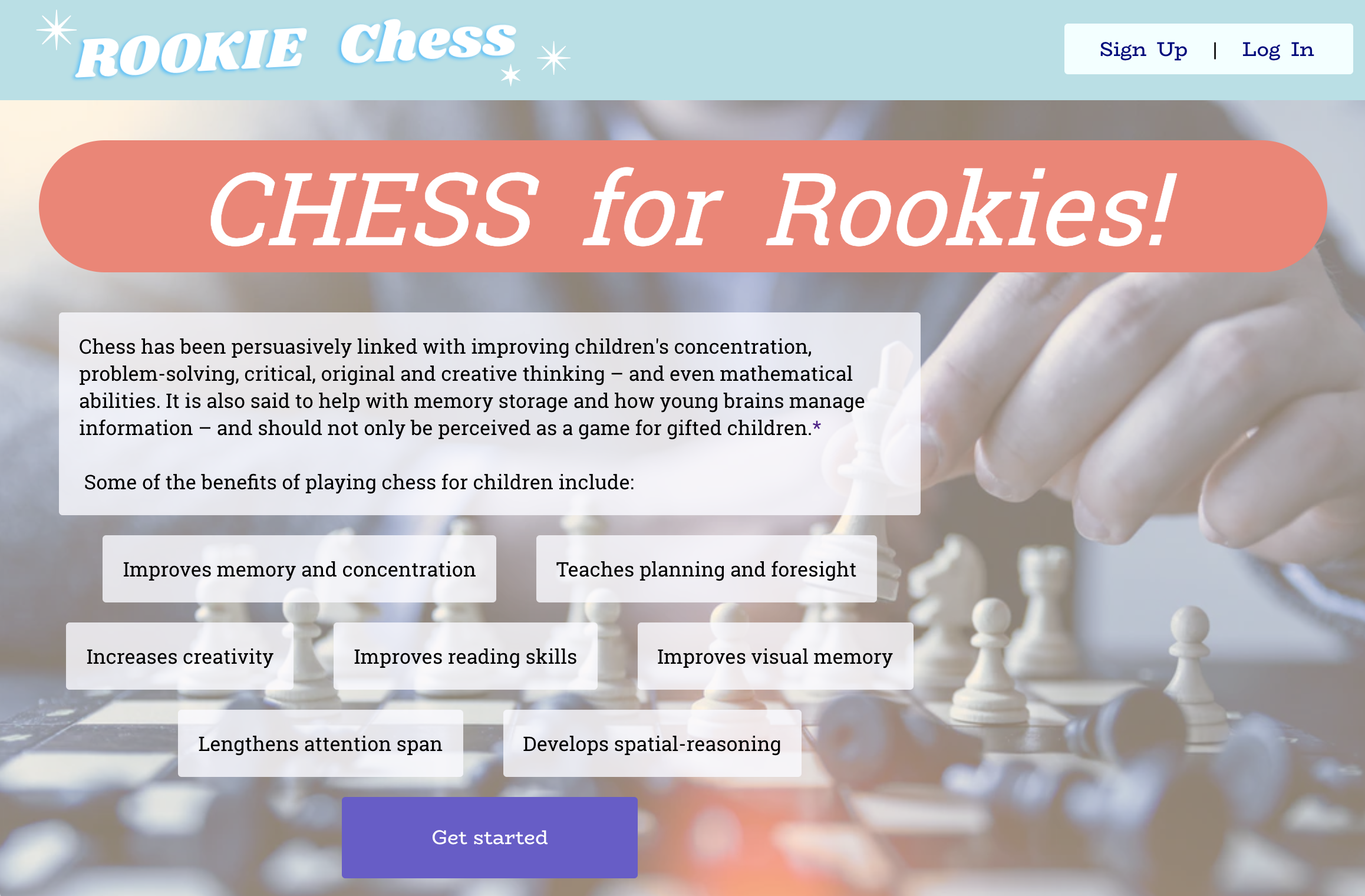
Chess learning app with a point-driven experience loop. Explores chess fundamentals with interactive, bite-size lessons. Designed to be bright, friendly, easy to get started with, and fun to use.
FEATURES
- Login, profile page with currently available lessons, XP, and rank
- Lessons including slides, examples, and test components
- XP reward system for completing lessons and gating advanced lessons
- 2-Player practice board that can import/export positions
- Custom CSS and drawings
CHALLENGES
- Developing data models and schema for ease of use and custom lesson creation
- Designing components to best fit user stories/flow through the app
- Making sure the right data is asynchronously loaded at the right time with Redux
- Managing styles with a CSS-in-JS solution instead of a centralized style sheet
Eggumon

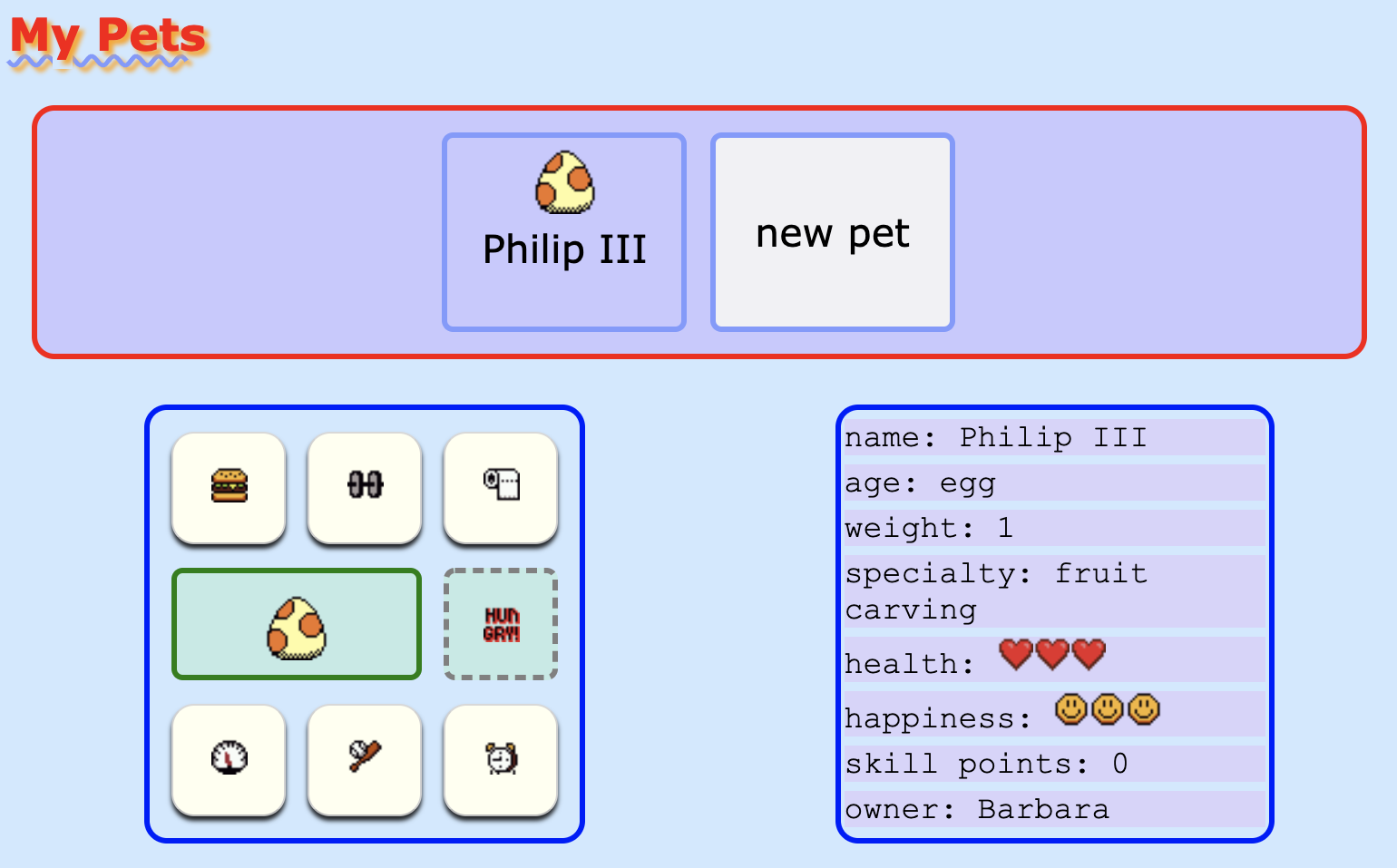
Evoking browser games of the '90s and early '00s, in Eggumon a user hatches their own (random) monster from an egg. Then they feed, clean up after, and train their pets until they are ready to evolve to the next level, and a new random sprite is generated.
FEATURES
- Login, profiles can have multiple pets
- 'Hatch' eggs
- Photo and status indicators, and activity buttons
- Manage happiness, health, and skill points to level up
CHALLENGES
- Implementing game logic to reflect rules
- Combining CSS Grid and CSS Flexbox in UI design
- Utilizing new ES6 features like inserting HTML with template literals and using arrow functions for event handlers
- Dealing with emotional challenge of losing pets
The DOH-Jo

This command-line interface app makes NYC Department of Health restaurant health code inspections and violations easily accessible. Learned some unfortunate things about my favorite restaurants.
FEATURES
- Login and user profiles
- Search NYC Open Data restaurant database
- Retrieve full history of restaurant inspections and health code violations
- Rank restaurants and save to favorites list
- Violation code lookup and roll-the-dice feature
CHALLENGES
- Modeling the domain to produce the desired functionality
- Putting together a full (if small) Ruby project using Rails-style patterns
- Negotiating search of NYC Open Data database
Top Blog Posts

How-To
Converting Between Color Models
For your computer (or any digital display)to represent a specific color it must first be converted to a single number.
Programming
Regular Expressions: Brackets
In this part we will just look at one group of symbols in depth, the brackets. Brackets indicate a set of characters to match.
Computing
Numeral Systems
There are 10 kinds of people in the world: those who understand binary, and those who don’t.
How-to
Building a Working Next.js App in Half an Hour
It's suprisingly easy to make a functioning web app when you have all the pieces.
See more...
Contact
My email address